Gini.....setelah Sobat menciptakan atau membuat blog maka langkah selanjutnya yang Sobat ambil ialah membuat atau memunculkan tulisan-atau ide-ide kita agar bisa di baca orang lain atau tepatnya agar tulisan yang akan kita buat muncul di blog
langkah-langkah adalah
1. seperti biasa kita log in ke acount blogger kita seperti biasanya
2. Pilih posting dan akan ada tampillan seperti ini

langkah selanjutanya adalah kita menuliskan judul postingan dan konten yang akan kit tampilkan, setelah kita selesai menulis di kotak bawah ada terbitakan entri utuk menapilkan postingan dan ada label itu bisa kita tuliskan tulisan kita itu tentang masalah yang tertentu dan apabila kita posting bahas masalah tersebut lagi maka kita tingal memasukan ke label yang kita buat dulu.
3.dan apabila kita akan memsukan gambar kita bisa klik icon dibawah juduk yang bentuknya seperti gambar pemandangan
kemudian akan muncul gambar
 kemudain klik brows apabila kita mau memasukan gambar dari kompuer kita setelah itu ada pilihanya gambar mau di tengah, disamping kanan ataupun disamping kiri, dan ada format kecil menengah dan besar itu untuk ukuranya,
kemudain klik brows apabila kita mau memasukan gambar dari kompuer kita setelah itu ada pilihanya gambar mau di tengah, disamping kanan ataupun disamping kiri, dan ada format kecil menengah dan besar itu untuk ukuranya,
langkah selanjutanya adalah klik unggah gambar atau upload gambar, untuk tata letak tulisan di blog hampir sama dengan di MS world
Selengkapnya...
Monday, August 30, 2010
Cara Posting Artikel dan Masukan gambar
Cara Membuat Page Number-Navigasi Halaman
- Masuk dahulu ke Dashboard blogspot Anda, selanjutnya pilih Rancangan (Layout) dan pilih Edit HTML, seperti biasa contreng option Expand Widget Templates, selanjutnya cari kode berikut: ]]></b:skin>;
- Setelah ketemu, di atas kode ]]></b:skin> letakkan kode di bawah ini :
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #cccccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #cccccc;
background-color:#cccccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #cccccc;
background: #cccccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #cccccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333333;
} - Lalu cari lagi kode seperti ini: </body>;
- Jika sudah ketemu, di atas kode </body> letakkan script di bawah ini:
<b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://blogergadgets.googlecode.com/files/blogger-page-navi.v1.js' type='text/javascript'/>
</b:if> - Selanjutnya carilah kode berikut ini : 'data:label.url';
- Hapus kode ini : 'data:label.url' dan gantilah dengan kode di bawah ini:
'data:label.url + "?&max-results=5"' - Terakhir Simpan Templates dan lihat hasilnya.
Cara Membuat Kotak Terpisah Pada Blog
Kali ini saya mencoba untuk berbagi informasi, bagaimana membuat kotak posting terpisah-pisah disetiap judul dengan cara 2 pilihan :
- Kotak Posting terpisah dengan bentuk garis kotak
- Login ke"Blogger" dengan user ID Anda
- Pilih "Tata Letak"
- Pilih "Edit HTML"
- Cari Kode berikut .post {
- Copy "kode dibawah" ini dan letakan dibawah kode tersebut
Padding:10px; /* Jarak text post dengan garis pinggir */
Border-top: 2px solid #D8D8D8; /* warna garis pinggir atas */
Border-bottom: 2px solid #D8D8D8; /* warna garis pinggir bawah */
Border-left: 2px solid #D8D8D8; /* warna garis pinggir kiri */
Border-right: 2px solid #D8D8D8; /* warna garis pinggir kanan */
Margin-bottom: 30px; /* jarak antara post yang satu dengan yang lainnya */ - Simpan Template
Contoh kotak posting terpisah garis lurus
- Login ke Blogger dengan user ID Anda
- Pilih Tata Letak
- Pilih Edit HTML
- Cari kode h2.date-header {
- Letakan kode dibawah ini tepat dibawah kode tersebut
border-left:3px solid #A9D0F5;
border-right:3px solid #A9D0F5;
border-top:3px solid #A9D0F5;
border-bottom:0px solid #A9D0F5;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
- Kemudian Anda cari kode .post-body {
- Letakan kode dibawah ini tepat dibawah kode tersebut
border-right:3px solid #A9D0F5;
border-left:3px solid #A9D0F5;
- Berikutnya cari kode .post-footer {
- Letakan kode dibawah ini tepat dibawah kode tersebut
border-left:3px solid #A9D0F5;
border-right:3px solid #A9D0F5;
border-top:0px solid #A9D0F5;
border-bottom:3px solid #A9D0F5;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
- Simpan Template
Selengkapnya...
Cara Membuat Scrool Otomatis Ke Atas

Caranya gampang ko....
Kalian Copy Paste aja script di bawah ini :
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script src="http://raezen.fileave.com/scrolltop.js" type="text/javascript"></script>
kalau sudah di "Copy",, kamu "Paste" persis dibawah kode : <head>
Selesai ^_^
Sunday, August 22, 2010
Cara Membuat Animasi Status Loading
Login ke account blogger anda.
Klik Layout --> Edit HTML.
Cari kode <body> di dalam template anda dan ganti dengan kode di bawah ini :
<body onLoad='init()'><div id='loading' style='position:absolute; width:100%; text-align:center; top:300px;'> <img border='0' src='http://URL Lokasi Simpan.Image'/></div><script src='http://h1.ripway.com/ichal13/preloader.js' type='text/javascript'/></script>
Keterangan :
>> Ganti huruf yang berwarna merah sesuai dengan Punya sobat.
>> Untuk peletakkanya anda bisa mengatur pada tulisan text:align center mau diletakkan ditengah atau disamping terserah.
4. Simpan Template dan selesai.
Selamat mencobanya Gan ...
Cara Membuat Gambar Bisa Berputar
Photo Cube Generator
By : Gaga Adi Lesmana Putra
Mat salam damai Semuanya kita berjumpa dengan saya disini untuk memberikan satu buah ilmu yang mudah-mudahan dapat memberikan kepada anda yang anda cari selama ini, disini gambar akan berputar-putar seperti lampion segi empat yang digantung kena tiupan angin baik tidak perlu berlama-lama akan saya beritahukan caranya
- Klik situs Satisfaction.com, tidak perlu login atau konfirmasi email.
- Setelah halaman terbuka, arahkan perhatian pada kotak dialog yang muncul dengan gambar berputar. Di bawah gambar tadi tertulis "PUT YOUR IMAGE ON A CUBE",
- Klik tombol "BROWSE" yang terdapat di bawah tulisan yang berwarna merah, setelah muncul kotak dialog, cari file gambar yang telah tersimpan, setelah ketemu klik tombol "Open". Kotal 'File' akan terbaca.
- Setelah selesai, klik tombol "UPLOAD". Pada tahap ini, gambar yang telah di-upload tersebut akan muncul dengan berputar-putar.
- Kemudian langkah terakhir klik tombol "Copy HTML code" yang berlatar warna kuning dan selesai.
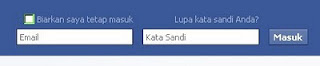
Cara Menampilkan Facebook kita diblog
Caranya gampang banget kok lihatlah langkah-langkah mudah berikut ini:
1. Silakan login ke Facebook

2. Klik Profil

3. Perhatikan layar sebelah kiri paling bawah, cari "Create A New Badge" untuk fb dalam b.inggris atau "buat lencana profil" untuk fb b.Indo

4. Kemudian akan sampai ke sebuah halaman dimana disitu bisa memilih tampilan ataupun mengeditnya
pilih lencana profil:

edit lencana profil:

5. Tamilanya bisa di seting atau diatur sesuai keinginan

6. Jika sudah silakan disimpan dan dicopi ke blog/web

contoh tampilan fbnya yang punya blog ini:
Impian Relugais | Buat Lencana Anda

gimana para sibat sexalian gampangkan.....mlahan ada 3 jenis tampilan ada yang tegak ,mndatar, dan 2 kolom
semoga berhasilnya.....impian relugais12....selalu mendukung anda
Selengkapnya...
Cara Membuat Widget Sms Gratis
- Klik Rancangan terus
- Klik tambah gadget
- Pilih HTML/Java Script Paste code script dibawah ini :
- Sebelum disimpan atur dulu panjang dan tinginya widget yang berwana merah setelah itu simpan
width="270" height="350"> not support
</iframe>
<a href='http://www.seiparing.co.cc/2010/06/membuat-widget-sms-gratis.html' rel='nofollow'>Make Widget</a>
Cara membuat link yang ditunjuk membesar dan berpijar
Selamat bergabung lagi sobat-sobat sekalian di blog impian relugais12....
Relugais12 Akan langsung saja menyampaikan
berikut sedikit cara dari saya tentang link yang kita tunjuk akan bersinar dan membesar
mau tahu apa aja yang harus sobat-sobat sekalian kerjakan ???!!!!
berikut langkah-langkah dan tutorialnya ....
1.login dahulu ke blogger anda
2.buka tata letak
3.edit html
4.expand template widget
cari aja kode yang ini
atau kalau ga ada cari yang ini
a:hover {color: $mainHoverLinkColor; text-decoration: underline;}
a:visited {color: $mainVisitedLinkColor; text-decoration: underline;}
a:hover {
kemudian tambahkan kode ini
sehingga menjadi seperti ini
a {color: $mainLinkColor; text-decoration: underline;}
a:hover {color: $mainHoverLinkColor; text-decoration: underline;}
a:visited {color: $mainVisitedLinkColor; text-decoration: underline;}
a:hover {
color: #000fff; text-transform: uppercase; font-weight: bolder; font-size: 15px; background-image: url(http://i909.photobucket.com/albums/ac297/heryymanjala/th_stars1.gif); }
ingat...jangan dulu disave yah....
pratinjau dulu ...kalau dipratinjau sudah oke apakah (link berpijar dan membesar)
baru sobat save.
gimana mudahkan...
saya percaya sobat sekalian pasti bisa.....gak ada yang gak bisa di dunia nhe,org sangat sederhana kok Selengkapnya...
Cara Memasang Televisi Online di Blogger
Berikut langkah-langkah cara pemasangan tv online:
- Klik Rancangan atau yang dalu Tata Letak
- Klik Tambah Gadget
- Pilih HTML/Java sceipt
- Copy Code cript dibawah ini letakkan di point no 3 dan simpan
Demikian postingan ini saya berikan kepada anda dan silakan pasang di Blog dan Setus anda untuk dapat link ke Blog yang menyediakan TV Internet Live untuk anda
Cara Membuat Teks Berjalan Di Adress Bar
Pada postingan kali ini,impian relugais12 cuma mau sharing aja tentang cara membuat teks berjalan di addressbar. Inipun hasil impian relugais12 browsing di internet. Ga ada salahnya kan impian relugais12 berbagi ilmu dengan teman-teman. Sebenarnya untuk membuat teks berjalan di address bar ini hanya dibutuhkan script yang nantinya akan kita pasang di head template kita.
Scriptnya seperti di bawah ini :
Caranya, ganti nama blog pada script di atas dengan nama blog kamu.
Untuk cara pemasangan script di blog, seperti biasanya silahkan login dulu ke blogger. Setelah itu pilih tata letak halaman, lalu pilih edit template. Kemudian cari kode </head> dan letakkan script tadi di atas kode </head> tersebut. Jika sudah silahkan simpan template kamu dan silahkan lihat hasilnya.
Mudahkan. Semoga postingan ini berguna bagi kamu semua. Selamat mencoba dan sampai jumpa di postingan Impian relugais12 berikutnya. Selengkapnya...
Cara Membuat Dua Kolom dibawah Kolom Posting (Plus Tambah Gadget)
1. Login ke Blogger, lalu klik menu Tata Letak > Edit HTML.
2. Silakan backup template anda.
3. Taruh kode ini diatas kode
]]></b:skin>Ket: bagian 205px adalah lebar dari masing-masing kolom. Sesuaikan dengan lebar main wrapper anda.#doublecolumnleft, #doublecolumnright{height:auto;width:205px;padding:10px;
background:#81F781;color:#000000;}
#doublecolumnleft h2, #doublecolumnright h2{font-size:large;font-weight:bold;#doublecolumnright h2{text-align:right;}
#doublecolumnleft a, #doublecolumnright a{color:#0A2A0A; text-decoration:underline;}
#doublecolumnleft a:hover, #doublecolumnright a:hover{text-decoration:none;}#doublecolumnleft{float:left;}#doublecolumnright{float:right;text-align:right}
4. Cari bagian main wrapper (kolom posting) anda. Misalkan punya saya:
5. Lalu sebelum kode<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='HTML4' locked='false' title='Kotak Pencarian' type='HTML'/>
<b:widget id='HTML16' locked='false' title='' type='HTML'/>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
</div>
</div>, ketikkan kode berikut.Sehingga menjadi:<b:section class='dblcolumn' id='dblcolumnleft' preferred='yes'/>
<b:section class='dblcolumn' id='dblcolumnright' preferred='yes'/>
7. Simpan.<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='HTML4' locked='false' title='Kotak Pencarian' type='HTML'/>
<b:widget id='HTML16' locked='false' title='' type='HTML'/>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
<b:section class='dblcolumn' id='dblcolumnleft' preferred='yes'/>
<b:section class='dblcolumn' id='dblcolumnright' preferred='yes'/>
</div>
8. Beralih ke tab Elemen Halaman, anda akan menemukan link Tambah Gadget dibawah kolom posting. Klik link tersebut untuk menambah widget, semisal recent posts atau recent comments.
Berhasil? Selamat! Gagal? Coba lagi! Semoga bermanfaat!
Cara Membuat Halaman yang Bisa Ngelipat Atau Page Peel Effect
Teman-teman juga bisa menemukannya di blog ini. Yang seperti ini lho...

Untuk membuat halaman blog teman-teman seperti di atas caranya gampang. Ikuti langkah2 berikut:
1. Login ke blogger >> Tata Letak >> Edit HTML >> Expand widget template
2. Cari kode
| <b:skin><![CDATA[ |
<script type='text/javascript'>
$(document).ready(function(){
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({width: '307px',height: '319px'}, 500);
} , function() {
$("#pageflip img").stop()
.animate({width: '50px',height: '52px'}, 220);
$(".msg_block").stop()
.animate({width: '50px',height: '50px'}, 200);
});
});
</script>
| ]]></b:skin> |
position: relative;
}
#pageflip img {
border: none;
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
position: absolute;
right: 0; top: 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0YBenw5KjQuL_tVC29mOqpJbsvHX8iori2h998Q8kcXYCBc0RA4-SkjR_teAdWHPoJIb-aOEcwgL7ZCYMZO3_lsIaw1JZe2YOFpjjKinsC2SLxmwAndH6o9QPU8C-2g-cF8EhBWQwzh3v/) no-repeat right top;
text-indent: -9999px;
}
4. Cari kode
| <body> |
<a href='http://feedburner.google.com/fb/a/mailverify?uri=tutorialbloggingdiblogger' target='_blank'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9vg62BUEcSXoumZACVs-btTUcaWcBK8lC2bqn74j8YCZWq98n3qfhjMY6u4BoXA9TCHyoNFpJ67Azi84j7PVpnhRQpVtzE5VN5zd_p5yJ18ZnQUQissc1AIgnoBjF1IipUx1zbPBlqmRW/'/>
<span class='msg_block'/>
</a>
</div>
link berlangganan.
5. Simpan hasil kerjaan anda.
Sekarang silahkan lihat blog anda, bagaimana....baguskan?
Untuk mengganti gambar dinding, teman-teman bisa mengganti URL berikut:
#pageflip .msg_block {
width: 50px; height: 50px;
position: absolute;
right: 0; top: 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0YBenw5KjQuL_tVC29mOqpJbsvHX8iori2h998Q8kcXYCBc0RA4-SkjR_teAdWHPoJIb-aOEcwgL7ZCYMZO3_lsIaw1JZe2YOFpjjKinsC2SLxmwAndH6o9QPU8C-2g-cF8EhBWQwzh3v/) no-repeat right top;
text-indent: -9999px;
}
Semoga Bermanfaat []
Tuesday, August 17, 2010
Cara Mendaftarkan Blog anda di Search Engine
Mesin pencari tentu jumlahnya sangat banyak sekali, dan pada saat ini yang paling terkenal di dunia adalah Google, Yahoo, serta Msn. Apabila blog kita ingin terindeks pada mesin pencari mereka, maka kewajiban kita adalah mendaftarkan URL blog kita pada mesin pencari mereka. Bila ada yang belum tahu ke manakah harus mendaftarkan blognya, maka silahkan simak tulisan berikut :
http://radhitisme.blogspot.com/atom.xml
atau memakai www pun sama saja :
http://www.radhitisme.blogspot.com/atom.xml
Apabila sobat mempunyai keinginan lebih, yaitu URL blog sobat terindeks pada puluhan mesin pencari, sobat bisa menggunakan bantuan situs submitter. Coba klik saja banner dibawah ini :
Tugas sobat hanya mengisi alamat URL blog miliknya, serta menuliskan alamat email saja, kemudian klik tombol Submit Your Site.
Jika ingin lebih cepat terkenal coba lakukan ping ke bebagai agregator, silahkan klik banner di bawah :

(Sumber : impianrelugais12.blogspot.com)
Cara Membuat Sponsor Pada Blog
Di Sini saya akan memberikan beberapa sponsor yang mungkin setidaknya dalam perlombaan ini akan berguna atau hanya sebagai pajang hiasan di blog anda.
Ya saya dalam lomba Desain blog telah merasakan semua apa yang di lombakan ,apa lagi ini dari sebuah sponsor,sangatlah penting untuk digunakan.
Saya tidak akan berpanjang-panjang lebar lagi menjelasin tentang kode di bawah ini yang akan saya kasih...
langsung saja saya melihatkan langkah-langkah untuk membuat sponsor di gedget:
<a href="http://pekanbaru-riau.blogspot.com/2007/10/mall-pekanbaru.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibs4nMBn9VqWyoSML-lTJ-ZvZJiFYTVrKICeo665VVM31tGUDGrIsEb5fMeREsWODnQoRHRmM2Uhs3dVpt1vIOYrMHTCPq2sEC5CxN7BXxK8Pz8iwJ_NSIMIYmlNHZnZEP9xt7O4A3BZY/s220/malpekabaru_logo.jpg'"/></a>
<br/><br/>
<a href="www.telkomspeedy.com" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBLKiWVvMbul4xkmRMxxC-s8vomP2iJ13bQFKugnGv-F8-OifeMdVLKFrKrRUeCABEoiUYE54Nh-QxXFwfdodQKvMqLA8oJ3e5fww4hseFmuS0OjOwYSDmQrD1_BJfRTBOvjSHFiVzZ7c/s128/43r3.jpg"/></a>
<br/><br/>
<br/><br/>
<a href="http://www.putrasun.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5gnmdDcdSFRKO6eDWQz174kvASwKUhUHPtJDsOpbnYupRjDgGwCc2uprbSDWtzbhzuMG9OZsRXjZ12SCzqYIgyvqkERJWMIMiExFEkQ1uqAin_5o2my7dbm4UJVe6j-0Y0KEPsB2FJUA/s128/title.gif"/></a>
<br/><br/>
<br/><br/>
<a href="http://www.megaplasa.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNP25ZhivucVyiGdFQoTIgEAcKqByxuQi29YcwG_4tTEI_kh5Rpyywn-CurzOmpGVChh572xaY6pnPVdjLmtxs_XC4NgKxqube9G9NQ2yjrZKWl6daBrRoAoQO9dLCx0P75GIbaAUEx1Q/s128/PICT1274.JPG"></a>
<br/><br/>
<br/><br/>
<a href="http://www.bertuah.org" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEga2iDtQvfbUil20OqeE8zLftuXTH9Lvn8u60aceii7VyEmoDDev41ZtMlaVO40YRS5lvWBiemJJupVspk5cjfadIIdDiDfxLPgATqqRDRh7b2SFDx91azUFpJNqNIQ3lNl-ft1qe5jLyQ/s128/logo.gif"></a>
<br/><br/>
<br/><br/>
<a href="http://www.mandalaair.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsrTokcEB2eS5SEIyZJZAJHMtScsgTcyFbN-0uCYHd7dYg77NARCRKzUWfYGG6oeFR8MH7FgNQV2tlNmsf3nPILtgRd8VFYsBl83_ha2HO3fKEoedI-jJ27G380P_hbHrzZrwEIHbjhSU/s128/logo-mandala.gif"></a>
<br/><br/>
<br/><br/>
<a href="http://www.telkom.co.id/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9LCFGObwufuPSuJyx3HrY1bvkgwlEOYzf55NTqgY3NoqyrtvZxvz7YgcB1pD4chUZOeWpSJlopG2229HvSAo1YUy9LPEbk1pHhRrZE27HUOG7TijckXroLxU3Hhh3JEQKSwUcPEqPFXg/s128/new-telkom-logo.jpg"></a>
<br/><br/>
<br/><br/>
<a href="http://www.saturiau.com/read/ekonomi/707/2009/05/19/citarasa-foodcourt-mal-pekanba-html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsSCmL7MAIaKAmK-kDzuPX0VTp2bEmolWFs8ceYBbMTGIIgTqoMGeh7uLcRJYbXW0OLriMYt0aQ0wRYO5fMp3aLQj0Z7oTZQxwswGvEHodS9FDhaM_bmQZlV2H3Fk4LNwqDpo2chKQuLc/s128/PICT1278.JPG"></a>
<br/><br/>
</marquee>
Cara Membuat judul Teks Postingan Berjalan
Pada postingan kali ini, Impian Relugais12 akan membahas bagaimana cara membuat judul posting berjalan.
Seperti contoh di bawah ini :
Oke langsung aja kita mulai penjelasannya :
- Login ke Dashboard Blogger Anda
- Klik Layout - Edit HTML. Untuk berjaga-jaga sebaiknya backup dulu template Anda, lalu klik pada Expand widget templates dan carilah kode dibawah ini:
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
- Kemudian pasang kode marquee sehingga kode lengkap hasil perubahan akan seperti dibawah ini:
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<marquee direction='left'><h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3> </marquee></b:if>
- Teks yang berwarna merah adalah kode yang harus Anda tambahkan. Anda dapat merubah arah dengan mengganti kode left menjadi right. Klik tombol Preview untuk melihat hasilnya, jika Anda sudah cukup puas silahkan di simpan pekerjaan Anda.
Cara Membuat Kotak Komentar Di bawah Posting
Begini caranya :
- Silahkan Login ke http://draft.blogger.com dengan ID blogger anda. Ingat! bukan login ke blogger.com tapi ke draft.blogger.com karena fasilitas ini masih dalam tahap uji coba.
- Kemudian pilih blog yang ingin anda edit, masuk Settings >> Commnets. Pada opsi Comment Form Placement pilih Embedded below post sepeti gambar dibawah

- Kemudian klik Save Settings
- Pada posisi di dashboard blogger, klik link Layout kemudian masuk ke Edit HTML
- Jangan lupa centang/tandai/aktifkan Expand Widget Templates untuk bisa mengedit template secara keseluruhan.
- Kemudian cari kode-kode di bawah ini :
<p class='comment-footer'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</p>
</b:if>
- Kemudian hapus kode-kode di atas dan ganti dengan kode-kode dibawah ini :
<p class='comment-footer'><b:if cond='data:post.embedCommentForm'><b:include data='post' name='comment-form'/><b:else/> <b:if cond='data:post.allowComments'><a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a></b:if> </b:if> </p> </b:if>
- Klik Save dan lihat hasilnya.
Cara Membuat Tampilkan Avatar Pada Komentar Blog
Impian relugais12 hanya mau berbagi jha tentang bagaimana cara membuat supaya avatar komentar muncul di blog Anda, sedangkan templatenya memakai custom template.
Langsung aja, silahkan ikuti langkah-langkah berikut ini :
- Login ke blogger tentunya memakai ID anda
- Klik Tata Letak.
- Klik tab Edit HTML
- Klik tulisan "Download Template Lengkap", silahkan anda backup dulu templatenya.
- Beri tanda ceklis pada kotak kecil disamping tulisan "Expand Template Widget"
- Copy lalu paste kode berikut diatas kode ]]></b:skin>
.avatar-image-container img{background:transparent url(http://i33.tinypic.com/24b9na8.jpg)no-repeat;
height:35px;width:35px;}
- Carilah kode berikut pada template Anda
<dl id='comments-block'>
Atau terkadang ada juga yang memakai kode div seperti ini :
<div id='comments-block'>
- Gantilah kode tadi dengan kode berikut
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
Jika kode template anda termasuk kode yang memakai div maka diubah menjadi :
<div expr:class='data:post.avatarIndentClass' id='comments-block'>
- Carilah kode berikut :
<a expr:name='data:comment.anchorName'/>
- Hapus kode tadi lalu ganti dengan kode berikut :
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='35px' style='margin-bottom:-2px;' width='35px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
- Simpan dan Selesai
Selengkapnya...
Cara Membuat efek di blogger
G sah basa-basi lagi dahk..Lngsung adjah yaks..
Ney script na..
Script efek Bintang jatuh
<script src='http://www.geocities.com/ridwanox/bintangjatuh.js' type='text/javascript'></script>
Script efek salju berguguran
<script src='http://www.geocities.com/ridwanox/saljubesar.js' type='text/javascript'></script>
Script efek kembang Api
<script src='http://www.geocities.com/ridwanox/kembangapi.js' type='text/javascript'></script>
Script efek hati bertaburan
<script src='http://www.geocities.com/ridwanox/efekhati.js' type='text/javascript'></script>
untuk cara pemasangannya :
silahkah masuk blogger.com-->tata letak/layout--->edit html
download lengkap template.
kemudian cari kode </body> ditemplate kamu, (letaknya dibagian paling bawah template) kalo udah ketemu paste script yang kamu pengen diatasnya..
semoga sukses y. . . .???//
Cara Membuat Kolom Scroll Pada Blog Archive
Sewaktu teman-teman memposting suatu artikel dan di-archive-kan secara Hierarki dan Judul Artikelnya ditampilkan, maka semua artikel yang ada di Blog Archive tersebut akan tampil memanjang ke bawah. Nah untuk membuatnya terlihat sedikit rapi agar tidak memanjang terlalu ke bawah, maka kita akan membuat Kolom Scrollnya.
Untuk membuatnya silahkan ikuti langkah-langkah di bawah ini:
1. Login ke akun blogspot,
2. Klik Design/Rancangan >> Edit HTML >> Centang Expand Widget Templates,
3. Cari kode berikut <div id='ArchiveList'> atau ArchiveList
: Untuk menemukan kode <div id='ArchiveList'> atau ArchiveList maka teman-teman harus memasang Blog Archive nya terlebih dahulu dengan cara, klik Design/Rancangan >> Page Element >> Add a Gadget >> Blog Archive >> Save. Jika teman-teman sudah memasang Blog Archive nya maka langsung saja mencari kodenya tadi.
4. Selanjutnya tambahkan kode yang berwarna merah seperti di bawah ini:
<div class='widget-content'>
<div style="border: 1px solid rgb(204, 204, 204); padding: 5px; overflow: auto; width: 100%; height: 200px; background-color: #FFFFFF;">
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
...
5. Harap disesuaikan saja kodenya, karena tidak semua templates sama,
6. Untuk merubah tinggi kolom scrollnya, silahkan ganti pada kode height: 200px,
7. Jika sudah klik Save templates dan lihat hasilnya.
Seperti itulah Cara Membuat Kolom Scroll Pada Blog Archive, semoga bisa bermanfaat untuk Sobat Sekalian semua dan selamat mencoba.
Cara Mengganti Templates blogger anda
Pastikan Anda telah memili file template untuk blogspot yang berekstensi .XML. Bahasa XML adalah masih keluarga dari HTML dan XHTML dan merupakan standar bahasa web yang bisa diterjemahkan oleh browser internet menjadi susunan yang sedemikian rupa sehingga membentuk sebuah layout atau desain dari website/blog.
Silakan Login menggunakan account blogger/Google Anda, lalu pilih salah satu blog Anda (maaf tutorial ini menggunakan setting bahasa Inggris, jika Anda menggunakan bahasa Indonesia maka letak dan posisinya adalah sama).
Langkah 1:
Pilih menu Layout - Edit HTML

Langkah 2:
Klik tombol Browse, cari lokasi penyimpanan file .xml Anda. Dalam contoh ini saya memakai template Grey Press Blogger (grey_press_blogger.xml)

Langkah 3:
Klik tombol Upload, pastikan tidak ada error seperti terlihat pada gambar di bawah

Langkah 4:
Klik tombol SAVE TEMPLATE

Cara Membuat Animasi Cursor Mouse di Blogger
Cara membuatnya sangat simpel dan gampang (bahkan sangat mudah) langsung aja kita turun gunung OK, ikuti langkah-langkah di bawah ini :
1. Login ke Blogger + Tata Letak + Edit HTML dan berikan centang pada Expand Tempelate Widget (untuk jaga - jaga sebaik nya kamu Download Tempelate Lengkap kamu)
2. Kemudian kamu cari kode body { (untuk memudahkan pencarian kamu teken Cntrl + F di keyboard kamu)
3. Seteleh ketemu kamu letakkan Script dibawah ini di bawah kode body {
cursor:url("http://i49.tinypic.com/flvjtl.gif"),text;
4. Simpan
Mudah bukan cara membuatnya Oh yah, ganti tulisan yang berwarna biru dengan url gambar crusor kamu ?. . .
Selengkapnya...
Cara Membuat Scrool Halaman
Setelah kode selesai silakan simpan kode tersebut seperti biasa
1.Dashboard->>
2.Layout->>
3.Add Gadget->>
4.HTML/JavaScript->>
5.Masukkan kode->>
6.Simpan->>Selesai
Seandainya ada yang kurang mengerti bisa kalian tanyakan dikotak post komentar dibawah.......>>
SELAMAT MENCOBA!!!GOOD LUCK....????/
Cara Membuat Page Rank dan Live Traffic
pada live traffic feed, ada tulisan seperti ini Clik to get FEEDJIT , saya klik malah nyasar ke sini..feedjit.com, terus ada 4 pilihan :
1. Live traffic feed untuk mengetahui siapa yang mampir atau nyasar hehehe ke blog
2. Live traffic map untuk menampilkan peta lokasi seseorang yang berkunjung ke blog
3. LIVE RECOMMENDED READING untuk rekomendasi pembaca
4. LIVE PAGE POPULARITY untuk meningkat kan kepopularitas blog tersebut
jadi saya pilih yang pertama Live Traffic Feed, untuk mendapatkan nya, klik link yang bertuliskan + Add It, muncul kode nya, saya copy kodenya saya letakkan di page elements html / javascipts, jadilah seperti yang terlihat di menu side bar blog ini
Berikut tampilan pada saat saya coba klik.
 Berikut tampilan kode saat saya klik + Add It
Berikut tampilan kode saat saya klik + Add It Langkah-langkah untuk menambahkan page rank di dalam blog :
Langkah-langkah untuk menambahkan page rank di dalam blog :1. Kunjungi situs nya rankwidget.com, maka tampilan nya seperti gambar berikut :
 2. Pada tulisan di dalam textbox berikut :
2. Pada tulisan di dalam textbox berikut :Type the URL of your website / blog and click 'Get Rank'. isilah dengan nama alamat blog kamu,
contoh na saya masukan nama blog saya ini : raispunya.blogspot.com, di bawah nya kan ada banyak pilihan tuh :
a. Google Page rank
b. Alexa Page rank
c. Technocrati Blog Rank
d. Yahoo search links,
nah kamu tinggal pilih page rank terhadap blog kamu, klik tombol Get Rank, kalau saya pilih yang Alexa Page rank, maka tampil kode java scripts nya beserta gambar avatar nya, turunkan kebawah scrol muse na, pilih lah yang paling menarik contoh nya saya pilih gambar untuk alexa page rank :
 setelah di copy kode javascripts nya, buka layout blogspot kamu, tambahkan pada page elemen baru pilih html/javascripts paste di kotak bawah judul, simpan kembali.
setelah di copy kode javascripts nya, buka layout blogspot kamu, tambahkan pada page elemen baru pilih html/javascripts paste di kotak bawah judul, simpan kembali.lebih jelas nya kamu bisa lihat page rank di side bar menu blog saya ini.
Monday, August 16, 2010
Cara Membuat Buku Tamu Melayang di blog
Masih Kita membahas tentang mendesain blog....
kali ini saya impian relugais12 akan membahas tentang judul di atas tersebut.
mungkin biar tidak banyak ucapan ge saya akan langsung saja memberikan cara-caranya...
Langsung saja yach>>>>>
1. Loginlah dulu di Blogger >Rancangan > Elemen Laman > Klik Tambah Gadget>HTML/Java Scripts..
2. Jika sudah buatlah nama pada widget yang baru ini... lalu Copy-Paste kode dibawah ini ke dalam widget HTML/Java Scripts tadi...
<style type="text/css">Contoh di atas adalah 'Widget Melayang Shoutmix'
#gb{
position:fixed;
top:0px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:110px;
float:left;
cursor:pointer;
background:url('http://i915.photobucket.com/albums/ac357/adiluvdv/buku-tamu_03.gif') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent"> <!-- Begin ShoutMix - http://www.shoutmix.com -->
<iframe title="gaga12" src="http://www4.shoutmix.com/?gaga12" width="160" height="400" frameborder="0" scrolling="auto">
<a href="http://www4.shoutmix.com/?gaga12">View shoutbox</a>
</iframe>
<br /><a href="http://www.shoutmix.com" title="Get your own free shoutbox chat widget at ShoutMix!">ShoutMix chat widget</a><br />
<!-- End ShoutMix -->
<br/>
Anda berminat buat Buku Tamu seperti ini?<br/>
Klik di
<a href="http://impianrelugais12.blogspot.com/2010/08/suatu-ketika-lagi-ngenet-tiba-tiba.html">
sini </a>
<div style="text-align:right">
<a href="javascript:showHideGB()">
[tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
Keterangan :
Merah = Gantilah dengan kode Scripts Widget yang akan kamu tampilkan Misalnya kode Scripts Widget Shoutmix..
Biru = Gantilah dengan URL Gambar Tab kamu (atau pakai saja url gambar tab diatas tdi) .. Gambarnya bisa kamu buat dengan Program seperti Photoshop.. lalu kamu Upload/simpan gambar tsb di Photobucket ..baru kamu bisa mendapat kode url Direct Link gambar tdi..
4. Simpanlah dan Selesai dech^_^... namun sebaiknya posisi widgetnya di Bagian Tata letak di letakan paling bawah lalu klik simpan.. Untuk melihat hasilnya silahkan Refresh,reload tab,atau tekan f5 pada blog kamu.. Mudahkan.. ;-)
Para Sobat Sekalian
Mendesain Blogger
Cara mengetahui berapa pengunjung yang terdeteksi melihat blog kita
Sobat Blogger sekalian kalau anda memiliki beberapa buah blog saya sarankan untuk memasang code script yang akan saya berikan nanti ke semua blog anda karena seru dih kita bisa melihat blog yang dikunjungi pengunjug dan tingkah laku pengunjung klik situ klik sini kita bisa tahu dimana dia berada caranya anda klik link yang warna merah disamping kanan atau kiri Halaman Blog setelah anda memasang code script pendetiksi pengunjung maka akan muncul seperti ini .
Kayanya pendeteksi pengunjung ini bukan hanya mengetahui jumlah pengunjung saja yang online di blog kita tapi kalau kita tahu dan sering mengutak atik maka kita dibawa kehalaman sebuah peta dunia dimana kalau yang online salah satu negara keblog kita maka akan terlihat di peta tersebut dengan tanda bintang berkedip di negara yang online di blog kita, begitu juga di Indonesia akan terlihat bintang berkedip diatas kota Propinsi coba kita lihat peta tersebut aku sering sekali mengamati sobat blogger yang berkunjung ke blog aku karena kita tahu asal dari mana dia caranya adalah klik link yang warna merah disamping kanan atau kiri halaman Blog setelah anda memasang code script pendeteksi pengunjungmaka akan muncul seperti ini . setelah masuk halaman tersebut cari peta dunia pada kanan bawah kemudian klik yang berwarna cokelat pada peta maka akan terbuka peta dunia dan diatasnya ada bintang-bintang yang gunanya bintang tersebut kalau ada pengunjung ke blog kita maka akan berkedip hingga dia lari dari blog kita seperti contoh berikut ini .
dan inilah Code Scriptnya Cara pasangnya Klik Tata Letak kemudian Tambah Gadget klik HTML/jave script copy code dibawah ini lalu paste simpan selesai
Selamat mencoba kalau tidak jelas cara pasangnya silakan tulis komentar ada dibawah ini
Cara Membuat Kata Pembuka di Blogger
Impian Relugais12
Kali ini Saya akan membuat kata pembuka atau sambutan di blog kita :
Ada Dua macam untuk membuat kata pembuka,,,,,bisa berupa cara edit html atau bisa juga dengan tambah gedget,,,,sangat simple kok
Langsung Saja ya.....
1.Cara Membuat Kata Pembuka Dengan Edit Html
1. Login ke account blogger.
2. Klik Layout --> Edit HTML.
3. Cari kode </head> di dalam template anda.
4. Copy pastekan script di bawah ini tepat diatas kode </head>
5. Ganti text yg ada tanda ("::..Welcome To My Blog..::") dengan kata kata anda sendiri.
6. Jika sudah jangan lupa di Simpan. Lihat hasilnya pasti ada yang berbeda di blog kamu mudah bukan.
2.Cara Membuat Kata Pembuka Dengan Tambah Gadget
1. Login ke account blogger.
2. Pilih Rancangan ==> Elemen Halaman ==> Tambah Gadget
3. Lalu Masukan Scrip Dibawah Ini ke Dalam tambah gedget tadi....
<script type="text/javascript">
var name = prompt("::..WELCOME TO MY BLOG..PLEASE ENTER USER NAME..::");
alert("+++Ma'f blog sya agk sdkit lambt untuk d bka++ +"+name)
</script>
<script language="JavaScript1.2" src="http://rievay-bloodthirsty.blogspot.com/ "></script>
Mudah kan,,,,Terserah Dhe mau Pakai yang mana...
Selamat mencoba ?. . .









